HTTP простыми словами
HTTP (HyperText Transfer Protocol) изначально предназначался для передачи гипертекста (HTML документов), но сейчас этот протокол прикладного уровня используется для передачи различных файлов (видео, аудио, изображений и т.д.) и массивов данных. HTTP реализует технологию передачи данных «клиент-сервер», которая позволяет различным веб-приложениям общаться между собой. Для лучшего понимания технологию «клиент-сервер» можно перефразировать как «запрос-ответ».
Самым простым примером является просмотр веб-сайтов в браузере. Браузер является клиентом. Когда вы переходите на любой веб-сайт, браузер формирует и отправляет запрос на получение данных к серверу, на котором и находится запрашиваемый веб-сайт. Сервер, получая запрос, обрабатывает его, отдает клиенту (браузеру) ответ, браузер получает ответ (данные) и показывает пользователю. Миллионы и миллиарды разных веб-сервисов в сети интернет используют HTTP.
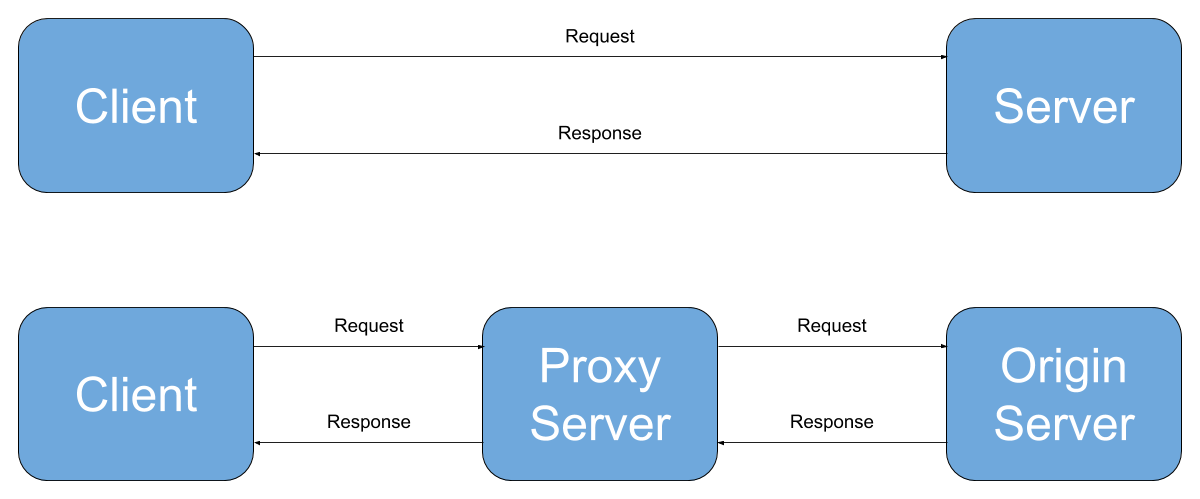
Цепочка передачи данных может быть простой, состоящей всего из двух звеньев (клиента и сервера), а может быть более сложной. Помимо клиента и сервера может присутствовать еще прокси-сервер, который выступает как посредник между клиентом и сервером.

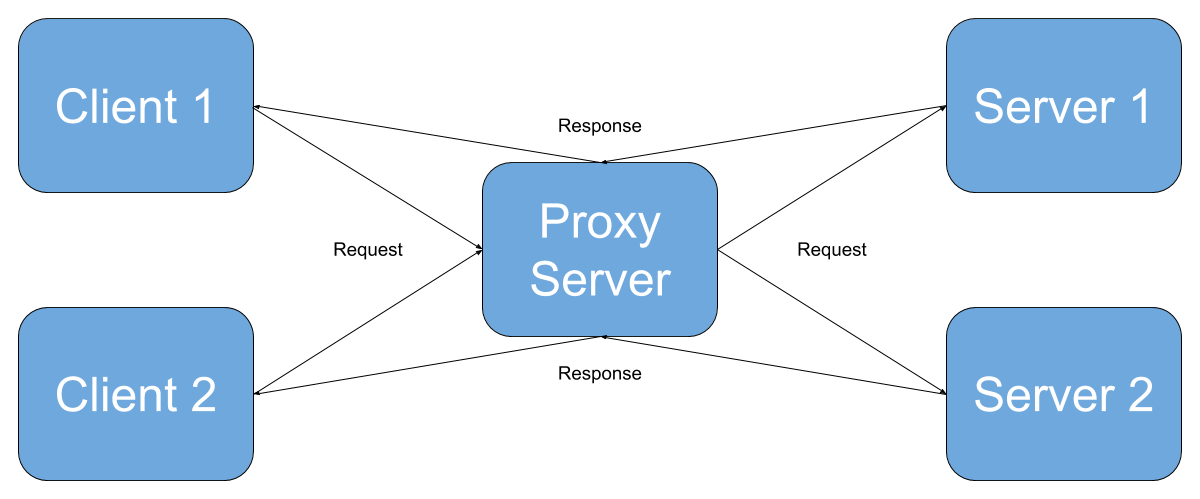
Прокси-сервер чаще всего выполняет роль шлюза, который выполняет какую-то задачу: фильтрует, кэширует или распределяет. Часто используется в качестве некого «регулировщика», который, принимая запрос от клиента, решает на какой сервер его перенаправить. При этом клиент знает только о существовании прокси-сервера и понятия не имеет об исходных серверах. Такое поведение часто используется в микросервисной архитектуре, когда имеется несколько серверов, и каждый выполняет какую-то уникальную операцию.

Стоит отметить, что серверы могут в определенных ситуациях выполнять роль клиентов и обращаться к другим серверам, но никогда сервер не может обратиться к клиенту. Какие бы задачи не выполняли посредники и серверы, всегда все составляющие жизненного цикла HTTP делятся на три категории:
- Клиенты — это начальные (отправляют запросы) и конечные (получают ответы) звенья цепочки. Клиентами являются десктопные или веб-браузеры, различные консольные утилиты (cURL, Wget и т.д.).
- Серверы (исходные серверы) выполняют обработку запросов, хранят, обрабатывают и отдают данные. Реализацией являются веб-серверы: Nginx, Apache и т.д.
- Посредники (прокси-серверы) выполняют роль шлюза, являются промежуточным звеном между клиентами и серверами. Реализации: Nginx, Squid и т.д.
HTTP-запрос
Неважно, отправляет запрос браузер или консольная утилита, запрос представляет собой HTTP сообщение специального формата. В самом начале сообщения указывается «стартовая строка», следующего формата: Метод URI HTTP/Версия.
- Метод является типом запроса и представляет собой одно слово, состоящее из заглавных букв. Подробнее о методах запроса.
- URI — это путь к ресурсу (документу) на запрашиваемом сервере (веб-сайте).
- Версия — это версия протокола, в соответствии с которой производится запрос.
Сразу под стартовой строкой идут заголовки, представляющие собой обычные текстовые строки определенного формата. Каждый заголовок находится на новой строке и состоит из имени и значения, разделенными двоеточием.
Следом за заголовками идет как минимум одна пустая строка, выполняющая роль разделителя, а затем передаваемые данные, которые называются «телом сообщения». В отличие от стартовой строки и заголовков тело сообщения является необязательным.
Заголовков в запросе может быть много, но для примера добавим только Host, в котором указывается IP-адрес сервера или доменное имя сайта. Для получения контента главной страницы сайта example.com нужно отправить HTTP сообщение, состоящее всего из двух строк.
GET / HTTP/1.1
Host: example.com
HTTP-ответ
На предыдущий запрос получаем ответ в виде следующего HTTP-сообщения:
HTTP/1.1 200 OK
Age: 449392
Cache-Control: max-age=604800
Content-Type: text/html; charset=UTF-8
Date: Tue, 12 May 2020 09:14:13 GMT
Etag: "3147526947+ident"
Expires: Tue, 19 May 2020 09:14:13 GMT
Last-Modified: Thu, 17 Oct 2019 07:18:26 GMT
Server: ECS (nyb/1D10)
Vary: Accept-Encoding
X-Cache: HIT
Content-Length: 1256
<!doctype html>
<html>
<head>
<title>Example Domain</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div {
width: 600px;
margin: 5em auto;
padding: 2em;
background-color: #fdfdff;
border-radius: 0.5em;
box-shadow: 2px 3px 7px 2px rgba(0,0,0,0.02);
}
a:link, a:visited {
color: #38488f;
text-decoration: none;
}
@media (max-width: 700px) {
div {
margin: 0 auto;
width: auto;
}
}
</style>
</head>
<body>
<div>
<h1>Example Domain</h1>
<p>This domain is for use in illustrative examples in documents. You may use this
domain in literature without prior coordination or asking for permission.</p>
<p><a href="https://www.iana.org/domains/example">More information...</a></p>
</div>
</body>
</html>
Стартовая строка ответа отличается от запроса и имеет следующей формат: HTTP/Версия Код состояния. Код состояния состоит из двух элементов: кода ответа и поясняющей фразы. Подробнее о кодах состояния HTTP-ответа. Далее все так же, как и в запросе: идут заголовки, разделяющая пустая строка и тело сообщения.
В данном случае тело сообщения представляет собой HTML-код главной страницы сайта example.com, с помощью которого происходит отображение этой странице в браузере. Также подтверждает, что возвращается контент в виде HTML-кода специальный заголовок Content-Type, а длину возвращаемого контента содержит Content-Length. Подробнее о заголовках для описания контента.
Content-Type: text/html; charset=UTF-8
Content-Length: 1256
Чем отличается HTTP от HTTPS?
HTTPS (HyperText Transfer Protocol Secure) — это тот же самый HTTP, но он добавляет шифрование передаваемых данных, используя криптографические протоколы, такие как SSL или TLS. На сервере размещается специальный сертификат и приватный ключ, с помощью которых происходит проверка подлинности, шифрование и расшифрование данных.
Если объяснить своими словами и не вдаваться в технические подробности создания «секретов сессий» при «рукопожатиях» клиента и сервера, то передача данных по HTTPS происходит следующим образом: при посещении веб-сайта браузер делает запрос к серверу для получения информации об сертификате; получив копию SSL-сертификата со специальным ключом шифрования, проверяет подлинность сертификата. Если проверка проходит успешно, то используя полученный ключ, шифрует и отправляет данные на сервер, где они расшифровываются. Ключ действителен только для текущей сессии и уничтожается после ее завершения.
HTTP передает данные в «сыром» виде никак их не шифруя, поэтому перехватив их, злоумышленник может завладеть конфиденциальными данными, а если они будут зашифрованы, то даже, перехватив данные, ни имея ключа, их будет практически невозможно расшифровать. HTTP по умолчанию использует 80 TCP-порт, а HTTPS использует 443.
Коментарии ( 0 )